Google Tag Manager purchase Data Layer codes
Share
Google Tag Manager purchase Data Layer codes.
These codes is using for doing the purchase data layer.
We can put it at settings > Checkout > Additional scripts
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'purchase',
'event': 'purchase', /* create a custom event in GTM */
'transaction_id': '{{ order.name || order.order_number }}',
'totalValue': {{ total_price | money_without_currency | remove:',' }}, // Includes tax & shipping
'subtotalValue': {{ subtotal_price | money_without_currency | remove:',' }},
'tax': {{ tax_price | money_without_currency | remove:',' }},
'shipping': {{ shipping_price | money_without_currency | remove:',' }},
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //optional parameter
'ecommerce': {
'checkout_currency': '{{ checkout.currency }}',
'value': '{{ checkout.total_price | money_without_currency | remove:',' }}', // order total (price of all products + shipping)
'tax': '{{ checkout.tax_price | money_without_currency | remove:',' }}', // tax
'shipping':'{{ checkout.shipping_price | money_without_currency | remove:',' }}', // shipping costs
'transaction_id': '{{ transactions[0].id }}', // transaction id
'items': [
{% for line_item in line_items %}
{
'item_name': '{{ line_item.product.title | replace: "'","##@@singleinvertedcomma@@##" }}'.replace("##@@singleinvertedcomma@@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'price': {{ line_item.final_price | money_without_currency | remove:',' }},
'item_brand': '{{ line_item.vendor }}',
'quantity': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% endif %}
</script>
The codes above are using with the Google Tag Manager codes below:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM- ');</script>
<!-- End Google Tag Manager -->
Meaning that we can put it all together at settings > Checkout > Additional scripts as detailed below:
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'purchase',
'event': 'purchase', /* create a custom event in GTM */
'transaction_id': '{{ order.name || order.order_number }}',
'totalValue': {{ total_price | money_without_currency | remove:',' }}, // Includes tax & shipping
'subtotalValue': {{ subtotal_price | money_without_currency | remove:',' }},
'tax': {{ tax_price | money_without_currency | remove:',' }},
'shipping': {{ shipping_price | money_without_currency | remove:',' }},
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //optional parameter
'ecommerce': {
'checkout_currency': '{{ checkout.currency }}',
'value': '{{ checkout.total_price | money_without_currency | remove:',' }}', // order total (price of all products + shipping)
'tax': '{{ checkout.tax_price | money_without_currency | remove:',' }}', // tax
'shipping':'{{ checkout.shipping_price | money_without_currency | remove:',' }}', // shipping costs
'transaction_id': '{{ transactions[0].id }}', // transaction id
'items': [
{% for line_item in line_items %}
{
'item_name': '{{ line_item.product.title | replace: "'","##@@singleinvertedcomma@@##" }}'.replace("##@@singleinvertedcomma@@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'price': {{ line_item.final_price | money_without_currency | remove:',' }},
'item_brand': '{{ line_item.vendor }}',
'quantity': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% endif %}
</script>
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM- ');</script><!-- End Google Tag Manager -->
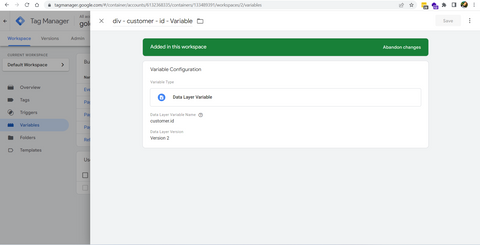
Create a new variable.

Rename a new variable.

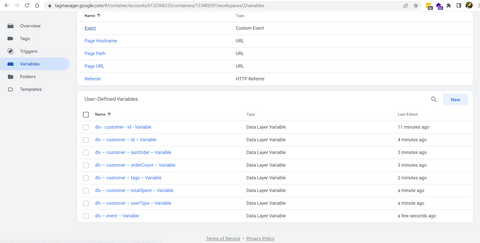
Create Data Layer variables
| Datalayer Variable Name: | Rename the Variable |
|---|---|
| user_id | “dlv – customer – id – Variable” |
| customer.lastOrder | “dlv – customer – lastOrder – Variable” |
| customer.orderCount | “dlv – customer – orderCount – Variable” |
| customer.tags | “dlv – customer – tags – Variable” |
| customer.totalSpent | “dlv – customer – totalSpent – Variable” |
| customer.userType | “dlv – customer – userType – Variable” |
| event | “dlv – event – Variable” |

Create Tags:
| Property Name | Value |
|---|---|
| customer_id | {{dlv – customer – id – Variable}} |
| last_order | {{dlv – customer – last order – Variable}} |
| order_count | {{dlv – customer – order count – Variable}} |
| total_spent | {{dlv – customer – total spent – Variable}} |
| user_type | {{dlv – customer – user type – Variable}} |

Put the codes to product file:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'view_item',
ecommerce: {
items: [{
item_name: '{{ product.title | replace: "'","##@@singleinvertedcomma@@##" }}'.replace("##@@singleinvertedcomma@@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
price: "{{ product.price | money_without_currency | remove:',' }}",
item_brand: "{{ product.vendor | remove: "'" | remove: '"' }}",
{% for collection in product.collections %}
item_category{% unless forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | remove: "'" | remove: '"' }}",
quantity: '1'
}]
}
});
</script>

Create Trigger:

Create Tag:

JadeCommerce.center can set up Google Analytic 4 (GA4) and Google Tag Manager based on our knowledge and other documents from Google's manuals and other websites manuals as you want.
LINE ID: @jadecommerce (has @)
The Google Tag Manager purchase Data Layer codes above are from the manual at the website below:
https://www.e2msolutions.com/blog/set-up-ga4-ecommerce-tracking-shopify/
